The shipping calculator is a key decision-making tool for new Shippo customers, offering quick shipping price estimates.
While 74% of users are new, 36% are return users—highlighting its value both in converting signups and continuing to support existing users.
While 74% of users are new, 36% are return users—highlighting its value both in converting signups and continuing to support existing users.
Design Problem
We not only wanted to update the visual look and feel of the calculator, but also wanted to improve its usability, and capabilities to upsell our benefits.
Here is a look at the previous shipping calculator:
Visual Research
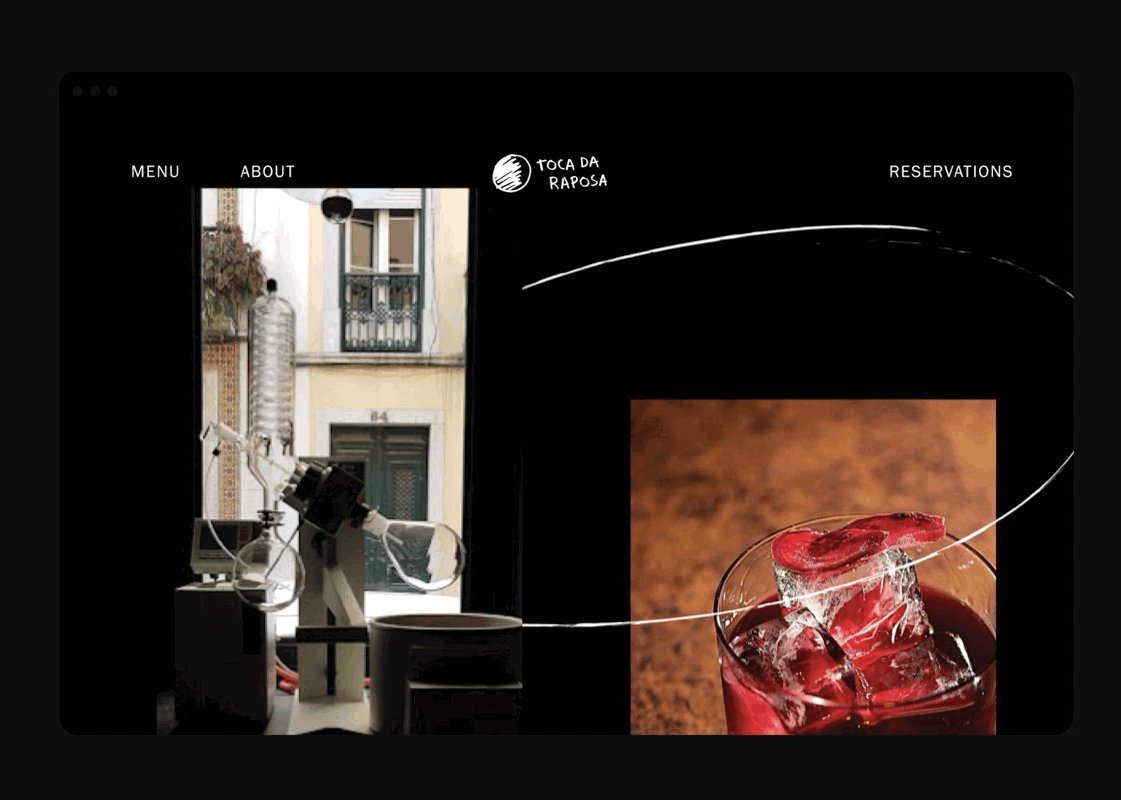
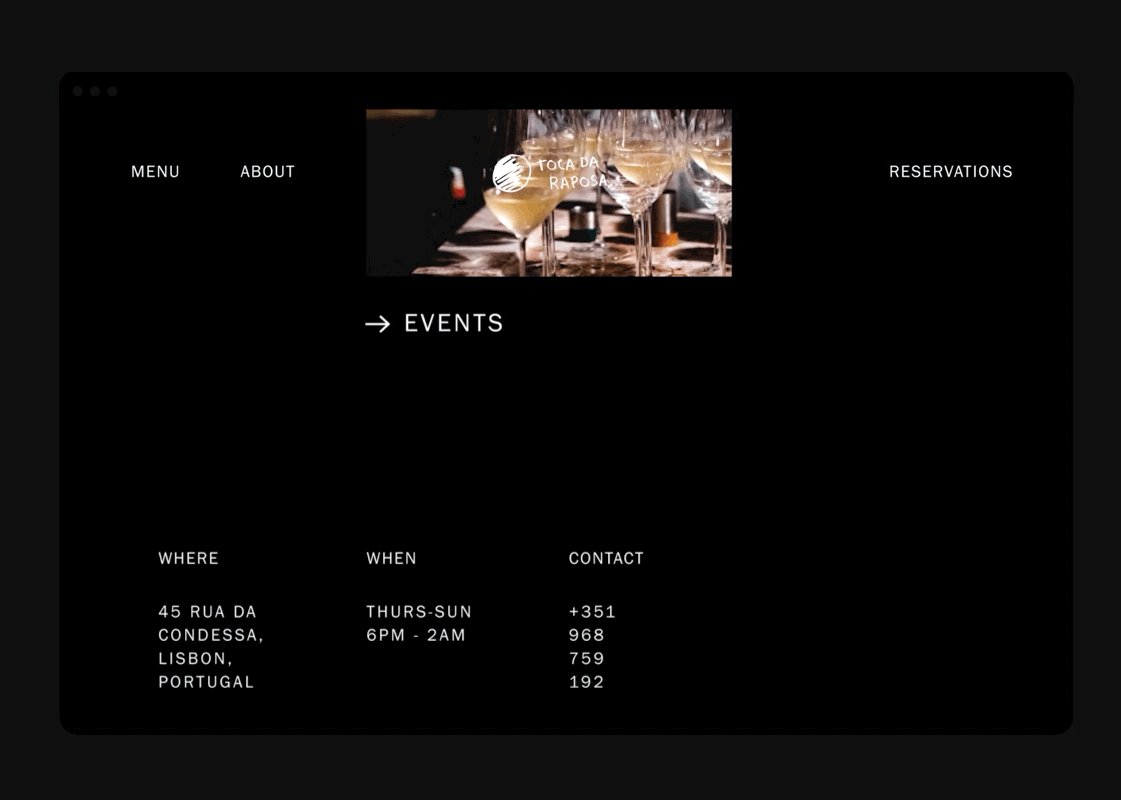
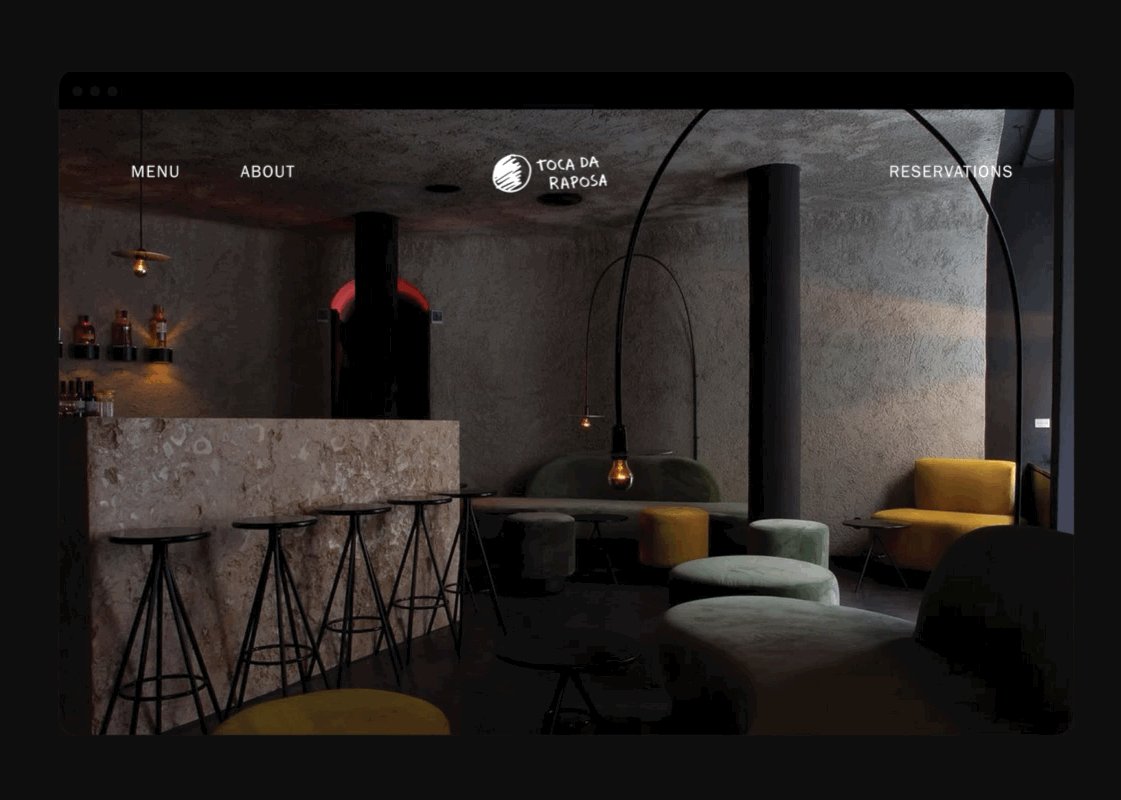
We wanted to look at competitors and analogous inspiration to improve our user experience of the calculator as well as find ways to unify how this tool can feel using our actual product.
Component study of existing pieces we had across product and marketing
Stylistic study of the calculator
Empty space for promotion
In the previous calculator model, there was an inactive space before the carrier rates would show up. I wanted to use that space to upsell the value propositions of Shippo even before people calculated their first rates.
Here are some preliminary proposals of how I imagined this space could be utilized:
Here are some preliminary proposals of how I imagined this space could be utilized:
The proposed use of empty space throughout the calculator selection states
Component Card Study
Taking inspiration from the rate cards in App, here are some exploration of how the rate cards would appear after the user hits 'calculate' responsive across desktop to mobile.
We later discovered that FedEx’s pre-discount rates weren’t accessible, so we had to design a clear way to highlight discounted pricing. While this introduced some visual inconsistency, it reflects the complexity of working across many carriers.
What we shipped
We launched the new Shipping Calculator in April 2024. You can experience the changes in the Shippo Shipping Calculator.
For more, see how we continued expanding the brand visual language in our Website Redesign.
For more, see how we continued expanding the brand visual language in our Website Redesign.
Sponsors:
Team:
Role: Design Lead
Type: Brand Redesign, Product Design, Interaction
Status: Launched March 2024